

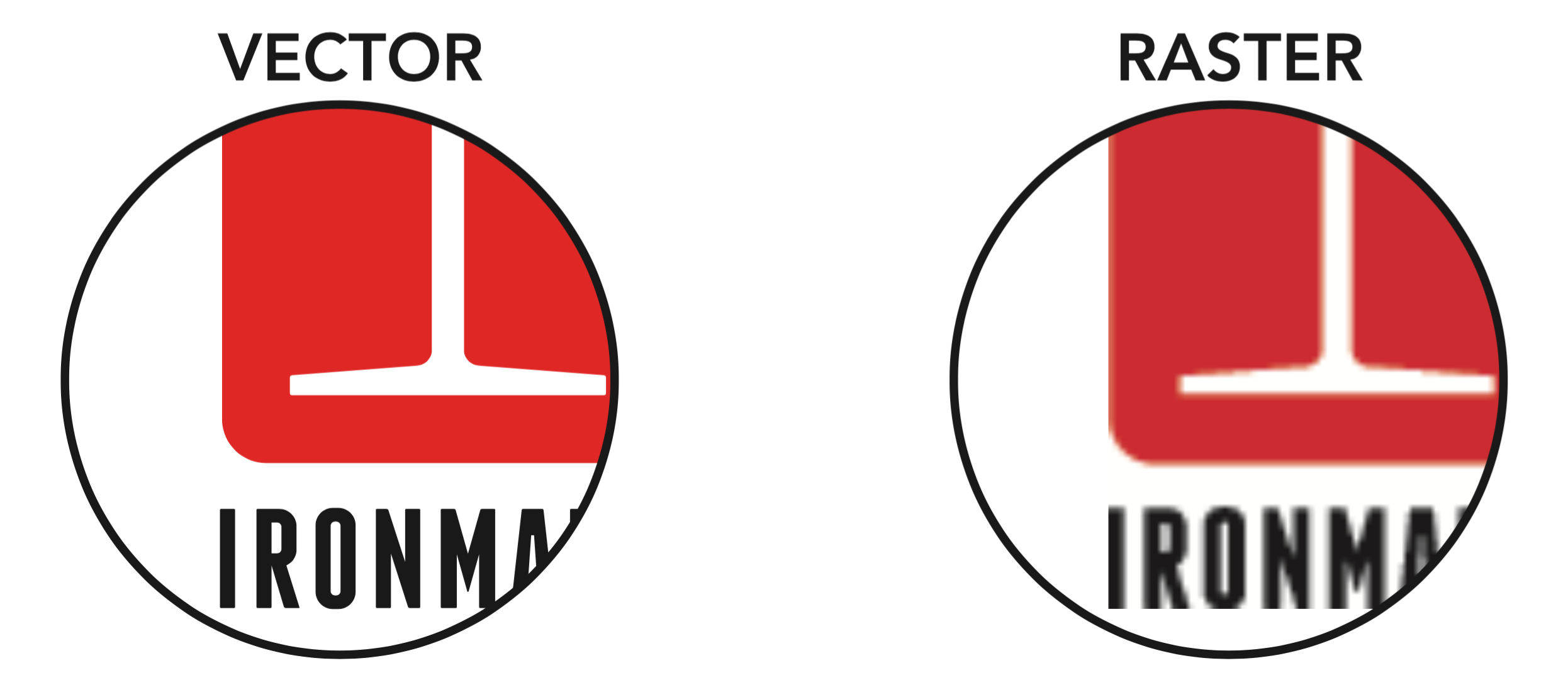
Vector graphics may be found in SVG files, as well as in some PDF, EPS or AI (Adobe Illustrator) files, provided they’re saved in an appropriate form. Even more – each JPG, PNG, GIF or BMP file is of raster type. We can assume that raster graphics are the most popular type of graphics on the web – practically each photography on websites or social media is of raster type. This is the way digital cameras save photos. The graphics are therefore described through a map of pixels that are characterized by three values – height, width and colour. When the images are displayed on the screen, we refer to dots as pixels. In this instance, the image is described through dots situated on the rectangular grid. On the other end, there’s raster graphics. Additional pieces of information are, for instance, the thickness and the colour of the line, the filling colour or transparency level. Each graphic is described with parameters – the coordinates of the ends of the segment line, coordinates of the middle point and length of the radius of a circle and so on. Vector graphics use geometrical shapes to describe the image (or blocks if we’re speaking of 3D graphics), such as line segments, curves, circles and polygons. The difference between them is related to the description of the image.

Vector graphics are one of the two basic types of computer graphics – along with raster graphics. What does this alert mean? How can you check whether you’re using vectors? And finally, is it really a must?

As you design boxes in our box editor you can come across the message “if possible, please use vector files”.


 0 kommentar(er)
0 kommentar(er)
